![とある毛筆の輪郭作成[アウトライン]](http://popleaf.jp/mfmf/wp-content/uploads/sites/3/2013/07/20130704-01-300x225.png)
先日仕事で筆で書かれた文字のアウトライン化をする作業があったのですが、そういうのは初めてだったので調べてみるとあるものですね。自分用メモとして使うためにもまとめましたφ(・ω・´)メモメモ
使うソフト
・Photoshop
・Illustrator
アウトライン化すると言っても、作業の約90%はPhotoshopです。
Illustratorをつかうのは本当に最後です。
今回アウトライン化する物

筆文字には「にじみ」や「かすれ」がありますので、そこもしっかりアウトライン化したいと思います。
Photoshopで輪郭を抽出する
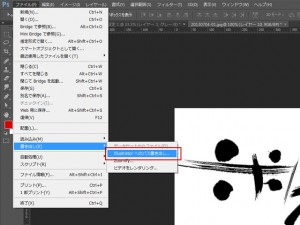
1.【選択範囲】→【色域指定】
2.【キャンバス内にカーソルを持っていく】→【文字の黒い(濃い)部分をクリック】

色域指定ウインドウのサムネイルが黒背景・白文字になったのを確認して下さい。
また、画像内の赤く囲った数値で、取れる選択範囲が若干変わってきますので調整してみてください。
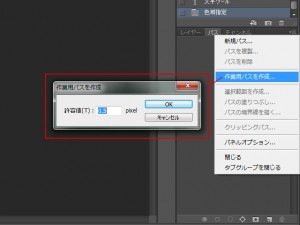
3.【パス】→【作業用パスを作成】

「パス」が見つからない場合は、【ウインドウ】→【パス】を選ぶと出てきます。
許容値は高いほど滑らかに、低いほど細かく作成されます。
OKを押すと作業用パスが作られたと思います。
4.【ファイル】→【書き出し】→【Illustratorへのパス書き出し】

選ぶと先程作った「作業用パス」が選ばれると思いますので、そのままOKを押してください。
任意の場所に保存をしたらPhotoshopでの作業は終わりです。
Illustratorで確認
先程Photoshopから書きだしたaiファイルを開いてください。
Illustratorが開いた直後に「アートボードに変換」など聞かれるかもしれませんがOKで大丈夫です。

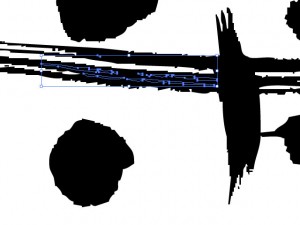
最初はパスに塗りが設定されていないので何もないように見えますが、全てを選択(Ctrl+A)すると確かにちゃんとパスになっています。
塗りを黒にして、輪郭が粗すぎたりしたらPhotoshopでの作業用パスの作成を調整してみてください。

次に、左の画像をよく見てみて下さい。
(アウトラインがガタガタなのはご愛嬌)
元画像では白い部分が黒で埋められているのがわかると思います。

これは完全に無くなってしまっているわけではありません。パスに触ってみると残っているのがわかります。
仕上げ
見えなくなっている白部分を復活させて仕上げます。
1.【パスをクリックして選択】
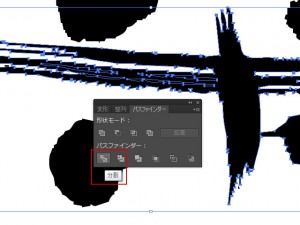
2.【パスファインダー】→【分割】
3.【グループ化解除(ctrl+Sift+G)】

これはアイコンでもわかるように、重なった部分のパスを分割させるツールです。
【分割】を押すと自動的にオブジェクトにグループ化がかかりますので、何もいじらずそのまま【グループ化解除】をして下さい。

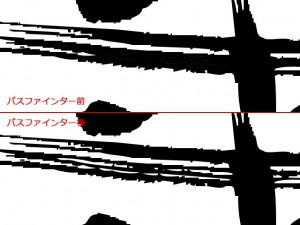
パスファインダーの前と後ではこのように変わります。他にもそういう部分がないかしっかりチェックしたら完成です。
まとめ
・Photoshopで色域指定
・作業用パスを作成し、aiでパスを書き出す。
・Illustratorのパスファインターで仕上げ
これで筆文字も扱いやすくなりましたね!└( 'ω')┘